Crescent Eveでhtmlの文法ミスをチェックする方法
☆Crescent Eveでhtmlの文法ミスをチェックする方法☆
あなたのhtmlの文法は正しいですか?
文法と聞くと英語みたいで、どこか毛嫌いしてしまいますが、
ホームページやブログにも文法があります。
英語だと現在完了とか過去完了とか、
中学の勉強で教えられたりしましたよね。
こんな事覚えて役に立つのかって言うと、
現実問題として、全然役に立ってないのが、私の現状です。
大半の日本人が、そうなんじゃないかと思うんですが、
今後は国際化の波が、さらに加速する傾向にあり、
英語を学ばなければと思う今日この頃です。
とは言え、日本にいると英語を使う機会が少なく、
日本の英語力は、経済協力開発機構(OECD)加盟国の平均を下回っています。
参考記事
EFによる世界最大規模の英語力調査: 日本人の英語レベルは低いという調査結果
と英語の話しはここまでにして、
本題のhtmlの文法についてお話します。
私のブログはSIRIUSUで、記事を書いているのですが、
それでも、Crescent Eveで文法をチェックすると、
実は文法ミスが多いんです。
さらに、以前アメブロで書いていた時の記事を、
こちらのブログに移行させたんですが、それはもう酷いものでした。
英語はともかくとして、
htmlの文法ミスは、SEO的にあまり宜しくありません。
もしあなたが、文法を気にせず記事を書いているなのら、
Crescent Eveで一度チェックして見て下さい。
【Crescent Eveで文法ミスをチェックする方法】
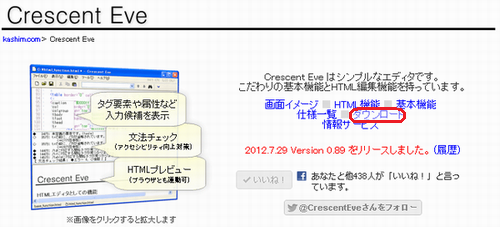
1.Crescent Eveをダウンロード、インスロール

ダウンロードページからCrescent Eveをダウンロード

ダウンロードしたexeファイルを実行し、Creative Eveをパソコンにインストール

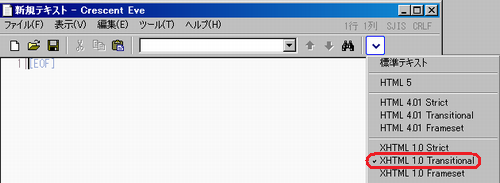
2.右端の下矢印からXHTML 1.0 Transitionalを選択

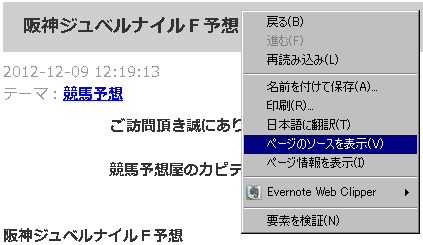
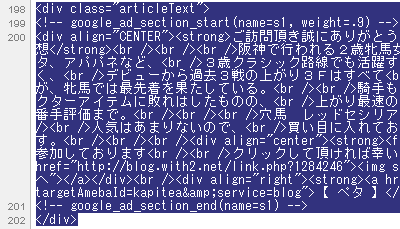
3.文法をチェックしたい記事の画面上で、右クリック⇒ページのソースを表示を選択

4.ソースの記事の部分をコピペで、Crescent Eveに貼り付ける

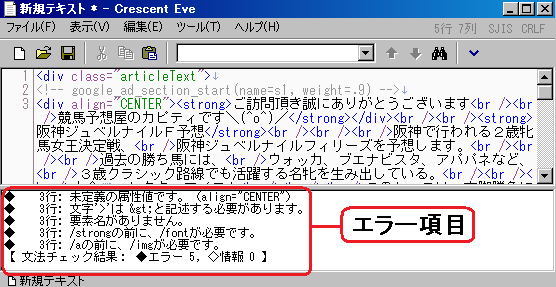
5.Crescent Eve上でツール⇒文法をチェックする(F7でも可能)

6.エラー部分を修正し、htmlソースを再度ブログ記事に貼り付け再更新
以上でCrescent Eveを使った文法チェックは完了です。
簡単な事ですが、
これをするかしないかで、あなたのブログのアクセス数は、
2倍にも3倍にも増加する可能性を秘めているかもしれません。
あなたのブログでも是非試してみて下さいね。
ご質問・ご感想はこちら
↓ ↓ ↓
どんな些細な事でも構いません。
お気軽にお問い合わせ下さい。
最後まで記事を読んで頂き、ありがとうございます (-^□^-)
カピティ

参加者様用ボーナス特典

知らないとやばい(゚д゚)!こんなにも簡単にアメブロって削除されるのか!!
不死鳥カピティが教えるアメブロ削除からブログを守るバックアップ法
※登録直後にDLのURLを記載したメールが送信されます。
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">



